(更新履歴)2024/12/24 画像の表示を修正
バージョン管理システムとは
簡潔に言うと「ファイルの変更履歴を記録」し、「変更内容の確認」や「変更前の内容に戻す」などの操作を行うことができるシステムです。
代表的なものだと「Git」があります。
しかしGitはコマンドを使って操作するので、コマンドを覚えるまではなかなか使いづらいところがあります。
なので今回は簡単にGitを操作できる「Sourcetree」というツールを使用して、自分のPC上でUnityプロジェクトのバージョン管理する方法を書いていきます。
Sourcetreeのインストール
※Windows向けの手順で進めていきます。
Sourcetreeのサイトを開き「Download for Windows」をクリックします。

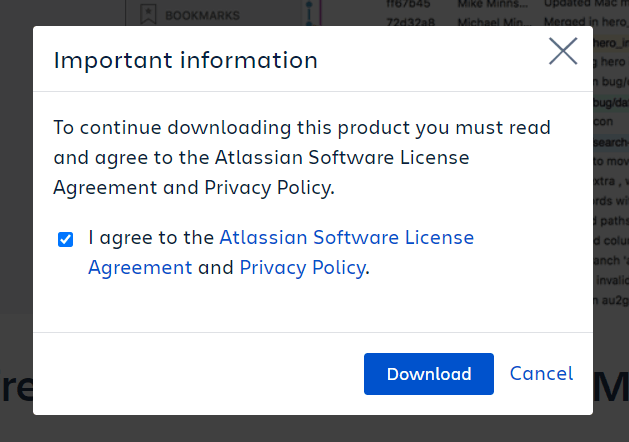
ソフトウェアライセンスとプライバシーポリシーに同意のチェックを入れて「Download」をクリックするとダウンロードが開始されます。

ダウンロードしたファイルを実行します。
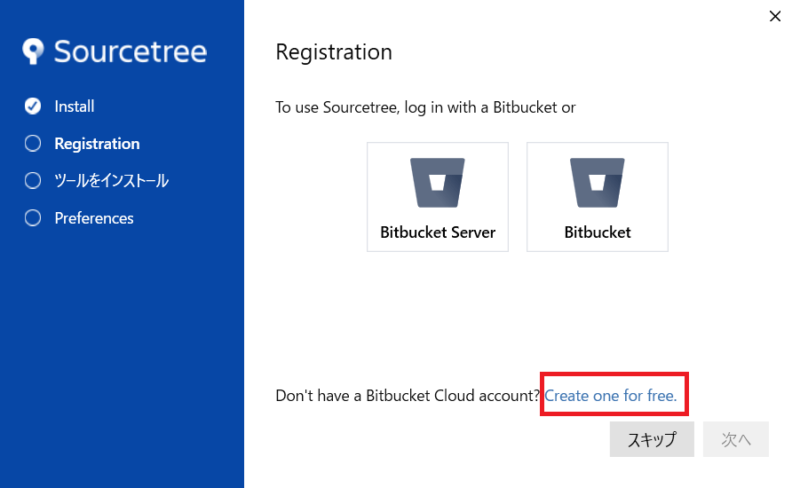
Bitbucketのアカウントを持っていない場合は「Create one for free」をクリックしてアカウントを作成できます。
※ローカルだけで作業する場合はアカウント無しでいいかもしれませんが、今回はアカウントありで進めています。

アカウント作成の手順:
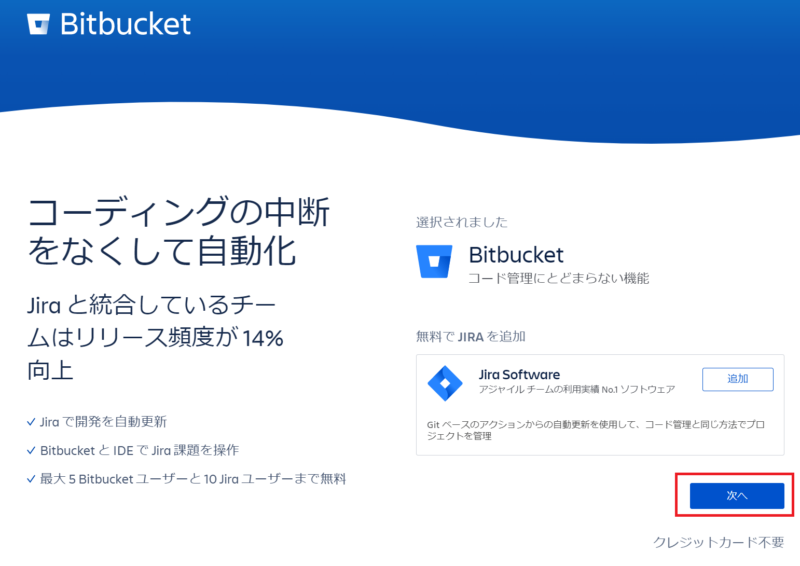
①次へをクリック

②サインアップ方法を選択(今回はメールアドレスを選択)

③入力したアドレスに認証メールが送られるので、続行をクリック
④パスワードを設定
⑤ユーザー名を設定
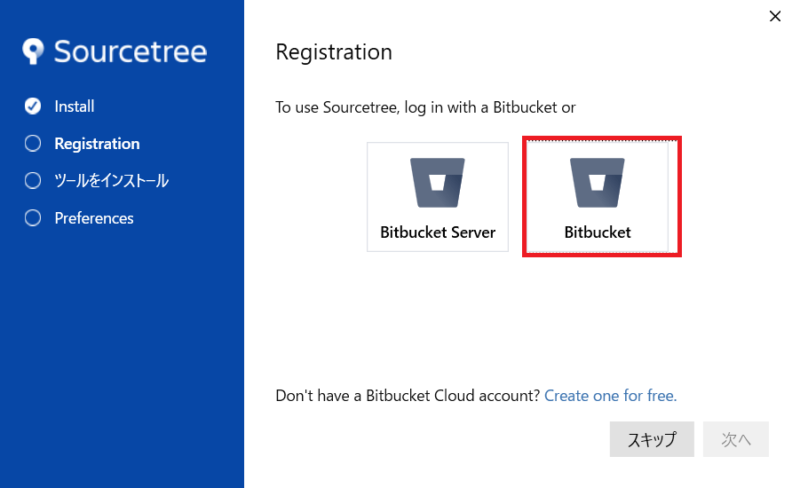
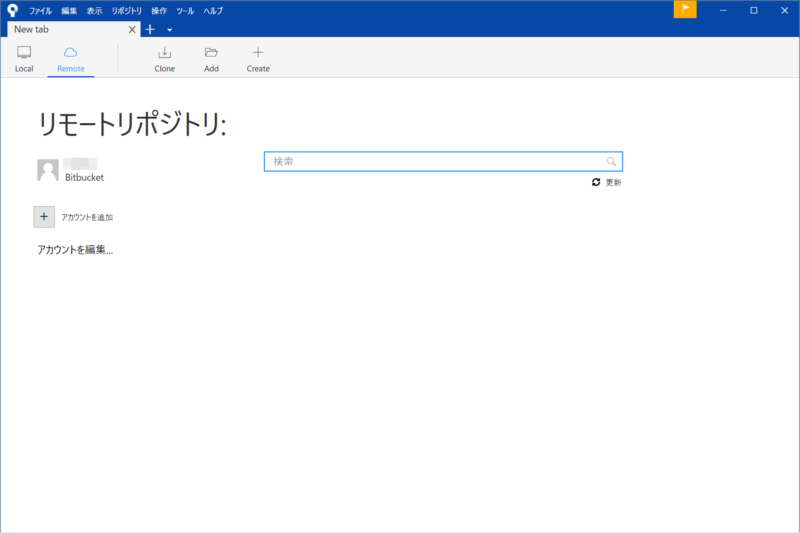
アカウントの準備ができたら「Bitbucket」をクリックします。

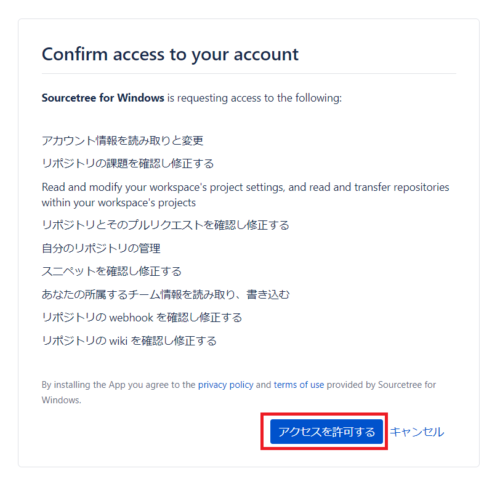
「アクセスを許可する」をクリックします。

登録完了の表示になったら「次へ」をクリックします。

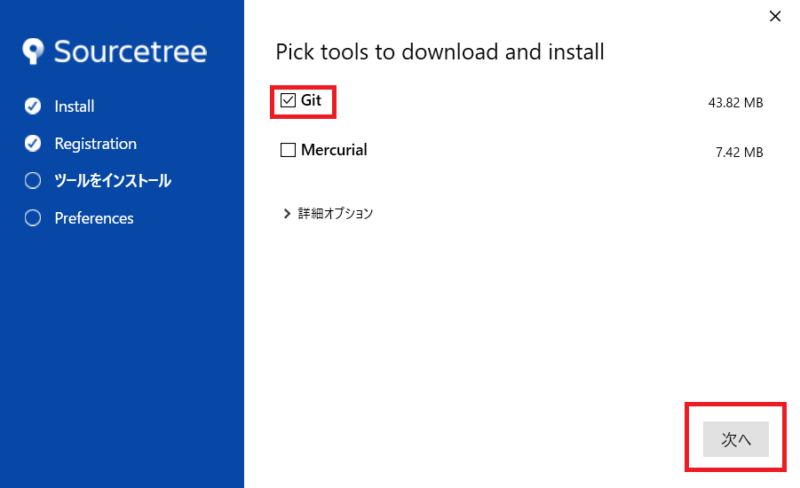
Gitにチェックを入れて「次へ」をクリックします。

インストールが完了したら「次へ」をクリックします。

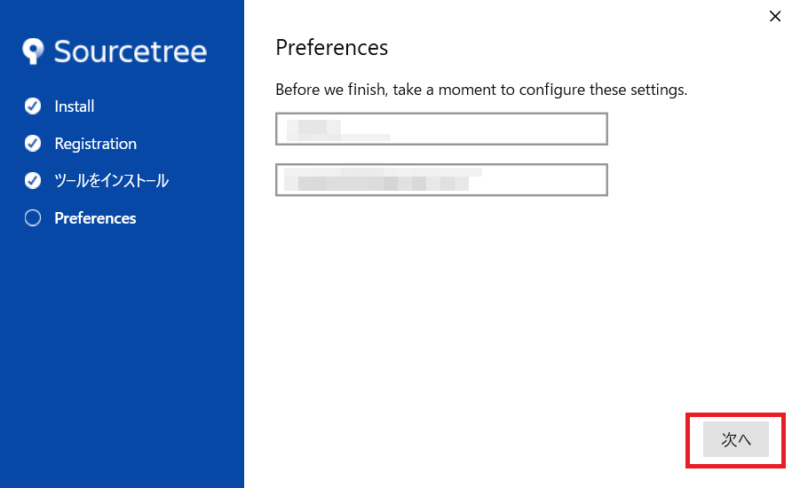
Bitbucketに登録したユーザー名とメールアドレスが入力されていることを確認して「次へ」をクリックします。

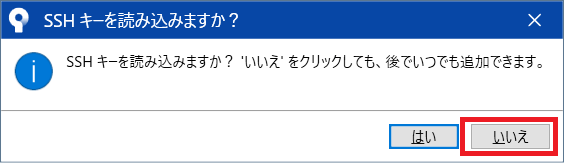
SSHキーの読み込みについて聞かれますが、ここは「いいえ」で進めます。

セットアップが完了し、Sourcetreeが起動します。

Unityプロジェクトのバージョン管理
ローカルリポジトリを作成
今回は自分のPC上でUnityプロジェクトを管理するため、ローカルリポジトリを使用します。
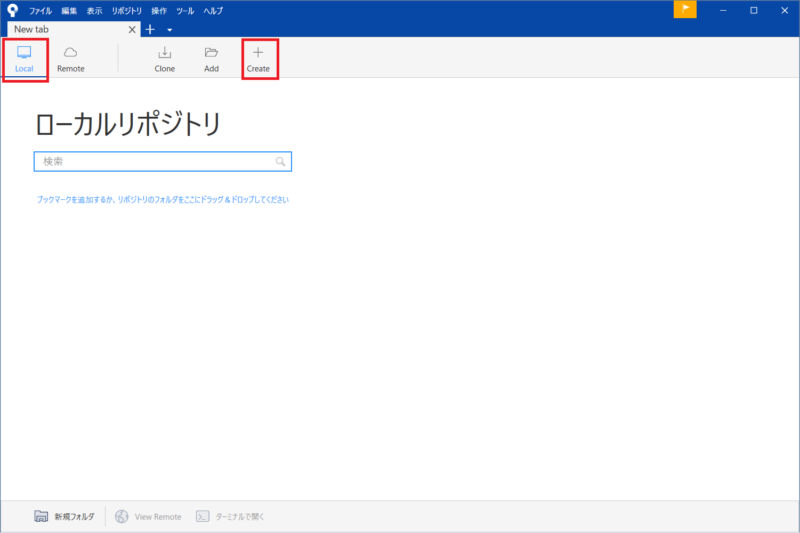
「Local」が選択されている状態で「Create」をクリックします。

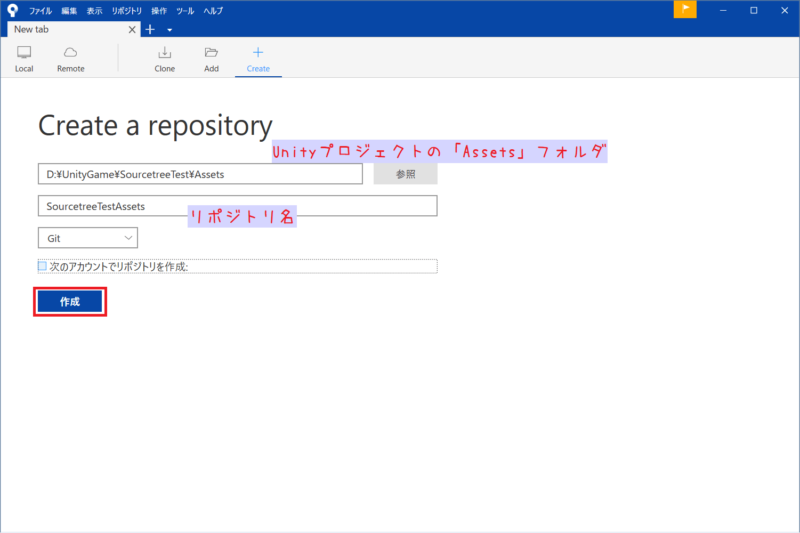
バージョン管理するUnityプロジェクトのAssetsフォルダの場所を指定し、リポジトリ名を入力したら「作成」をクリックします。

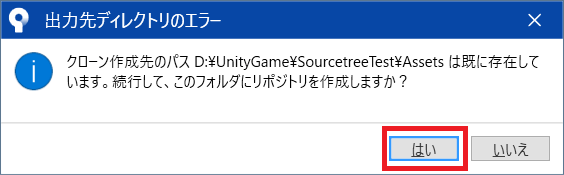
リポジトリを作成するか聞かれるので「はい」をクリックします。

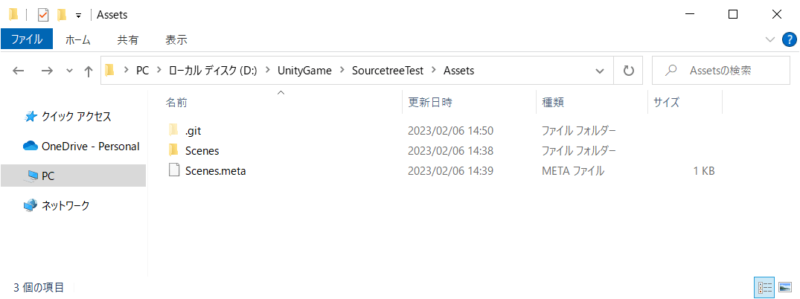
Assetsフォルダを確認してみると「.git」というフォルダが追加されています。
これでリポジトリの作成は完了です。

コミット
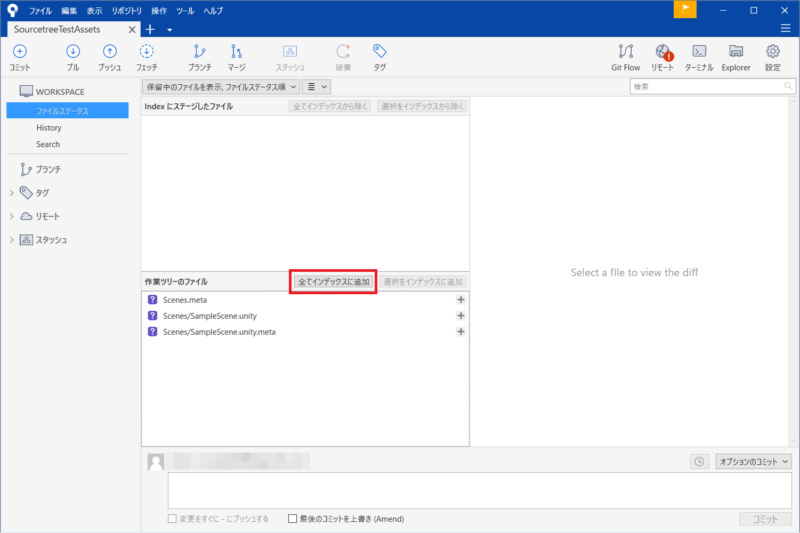
変更を管理したいファイルをインデックスに追加していきます。
初回なので「全てインデックスに追加」をクリックします。

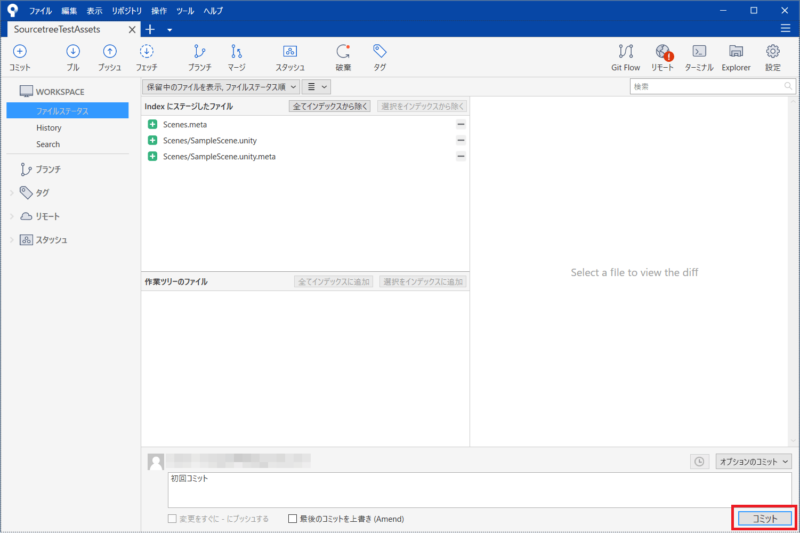
「Indexにステージしたファイル」にファイルが移動します。
画面下のコメント入力欄に変更内容が分かるようなコメントを入力し、「コミット」をクリックします。

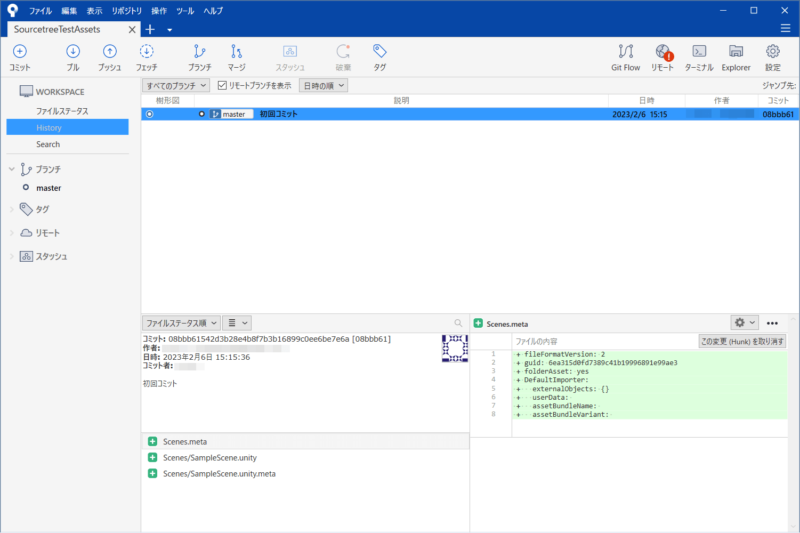
Historyにコミットの履歴が記録されていきます。

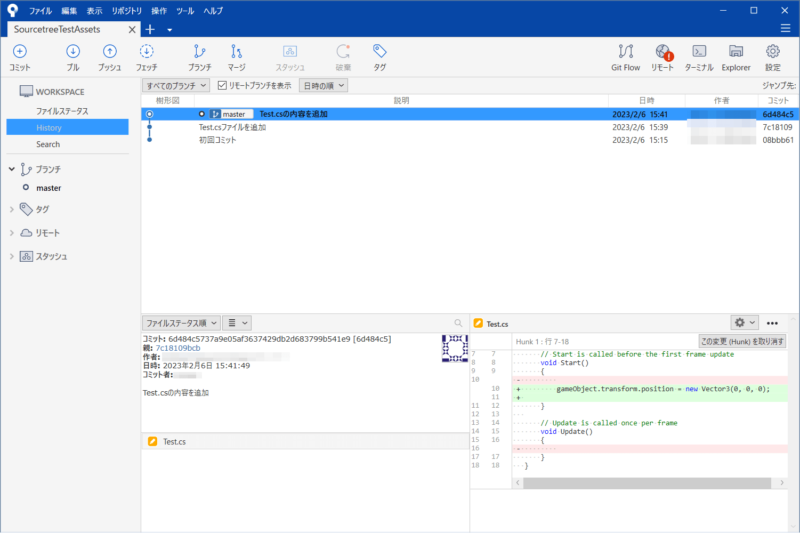
試しに「Test.cs」ファイルを作成してコミットし、1行追加してコミットしてみました。
このように同じファイルに対して変更があった場合は差分が強調表示されるので、どこを変更したのかがすぐ分かります。

コミットの取り消し
コミットした後、以前の状態に戻したい場合はコミットの取り消しをします。
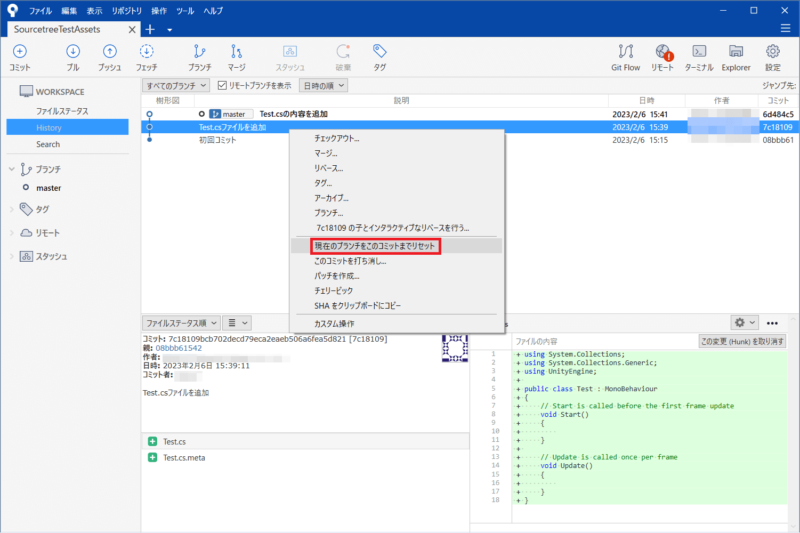
Historyで戻したい時点のコミットを右クリックし、「現在のブランチをこのコミットまでリセット」をクリックします。

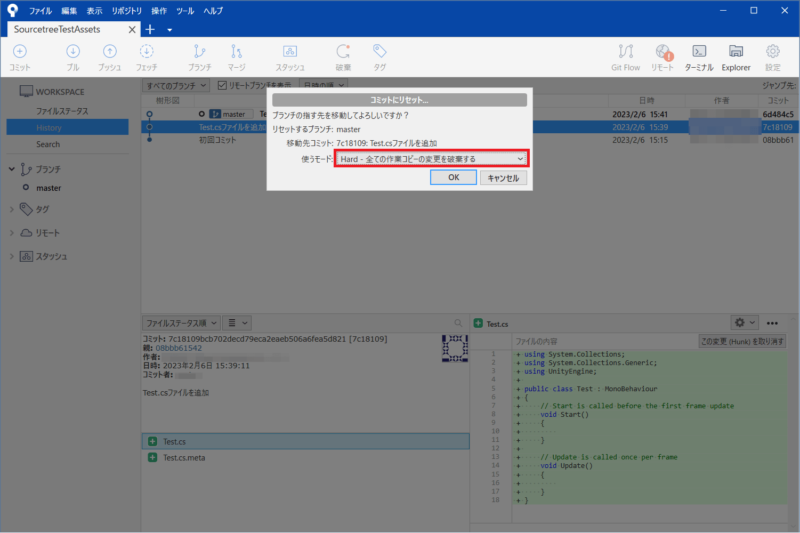
使うモードを「Hard – 全ての作業コピーの変更を破棄する」にして「OK」をクリックします。
※元に戻せないので実行は慎重に

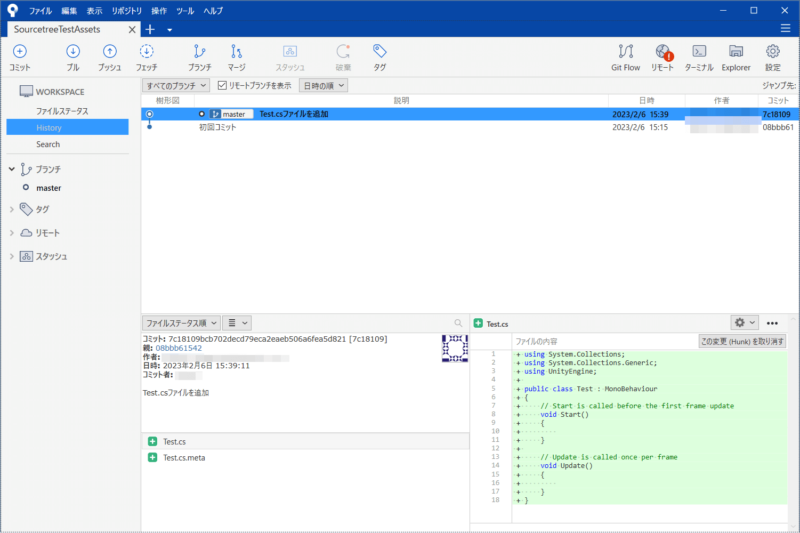
コミットが取り消され、Test.csを追加した時の状態に戻りました。

実際にTest.csを開いてコードを見てみると、こちらも最初の状態に戻っていました。

Unityプロジェクトのバックアップ
ローカルリポジトリの作成時にUnityプロジェクトのAssetsフォルダ内に作成したため、今のままだとプロジェクトが破損してしまった場合に絶対大丈夫とは言い切れません。
そのため、他の場所にリポジトリのクローンを作成してバックアップを取るようにします。
リポジトリのクローン
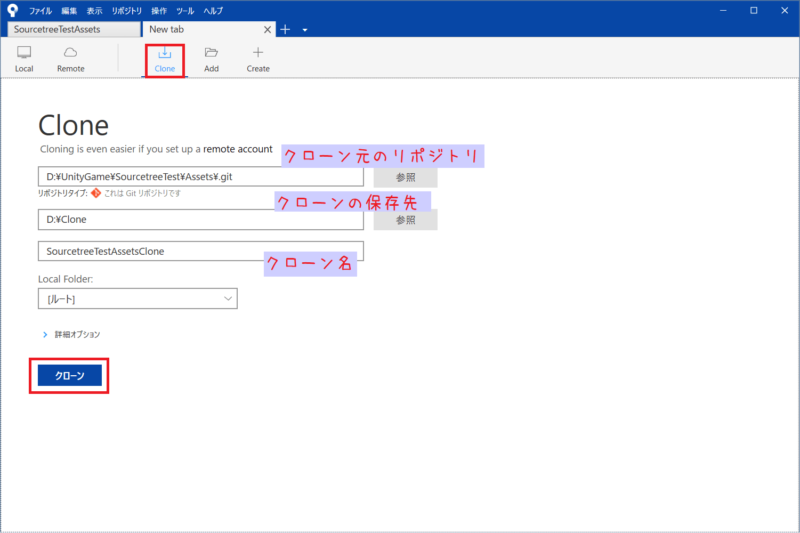
「+」でタブを追加し、「Clone」を選択します。
必要な情報を入力したら「クローン」をクリックします。

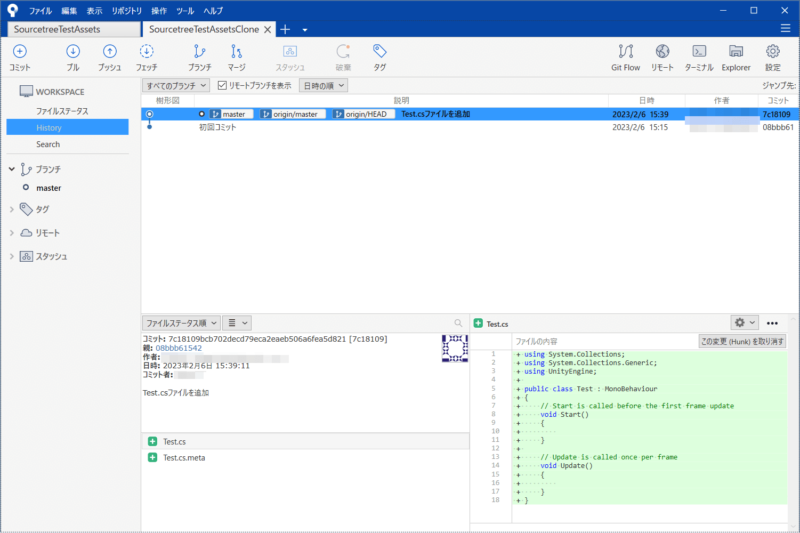
オリジナルのリポジトリと同じ内容のクローンが作成されました。

プル
クローン後、元のリポジトリでコミットした内容をクローン側へ反映させるには「プル」をします。
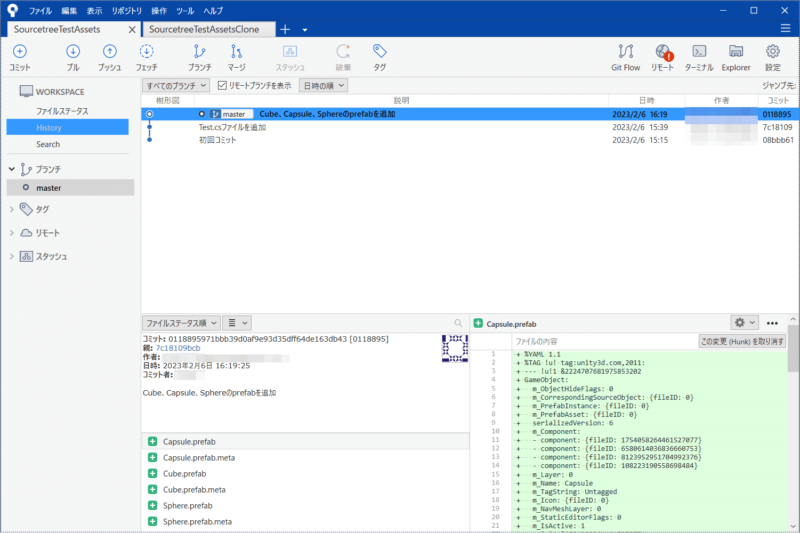
Unityでprefabを3つ追加し、コミットしました。

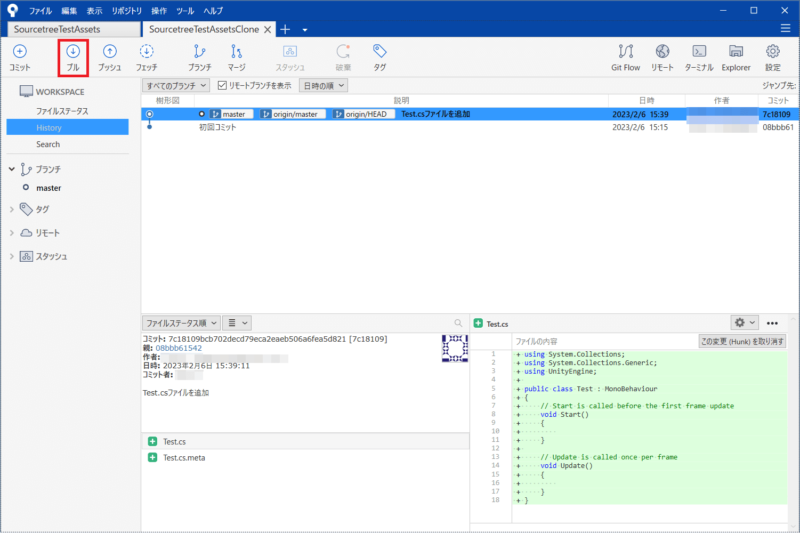
クローンリポジトリを開き、「プル」をクリックします。

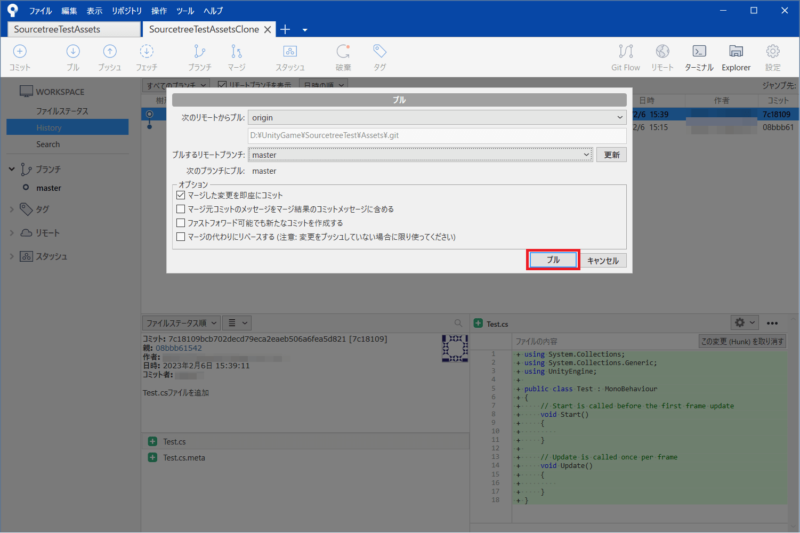
内容を確認して「プル」をクリックします。

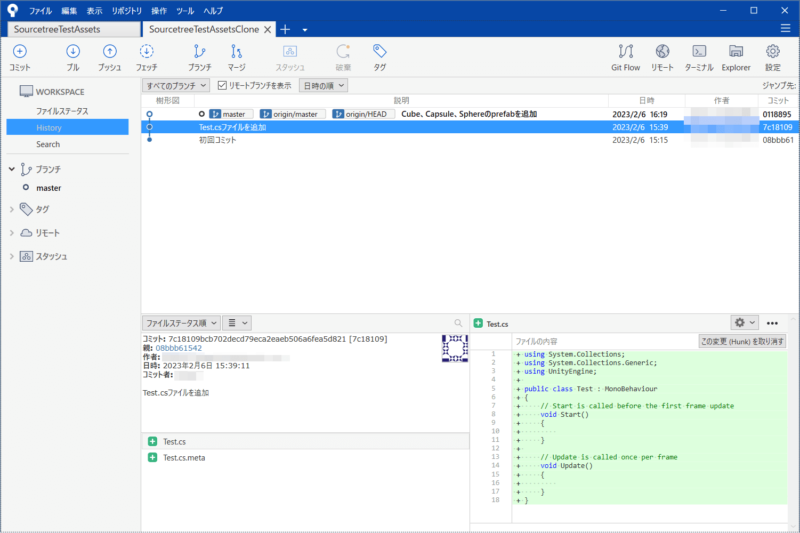
クローンリポジトリにも変更が反映されました。

さいごに
変更履歴を記録することでバグの原因の特定もしやすくなります。
もしUnityプロジェクトが破損してしまったとしても、リポジトリをクローンしてバックアップを取っていれば元の状態に戻すことができるので、「せっかく頑張って作ったのに全部消えてしまった…」という最悪の事態を防ぐことができます。
Sourcetreeは無料で使用できるので、まだ使ったことが無いという方はぜひ試してみてください。
「Sourcetreeの使い方をもっと詳しく知りたい」という方はパソコン工房様の記事がとても分かりやすいのでおすすめです。(非エンジニアに捧げるSourceTreeを使ったはじめてのGit | パソコン工房 NEXMAG)




コメント