(更新履歴)2024/12/24 画像の表示を修正、動画をXからYoutubeに変更
はじめに
この記事ではUnityで使える無料アセット「Simple Fade Scene Transition System」について紹介します。
アセットストアリンク
Simple Fade Scene Transition System | Particles/Effects
使い方
使い方はとても簡単で、シーンを切り替える時に「SceneManager.LoadScene」の代わりに以下のコードを使用するだけです。
Initiate.Fade(sceneName, loadToColor, speed);引数には以下の内容を指定します。
- sceneName:ロードするシーン名(string)
- loadToColor:フェードの色(Color)
- speed:フェードの速度(float)
使用例
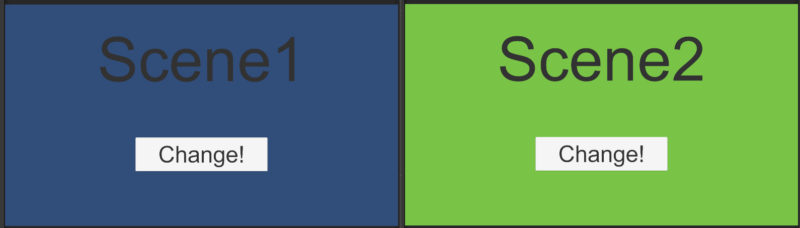
シーンを2つ用意しました。
Changeボタンを押すとシーンが切り替わるようになっています。

ボタンには以下のスクリプトをアタッチしています。
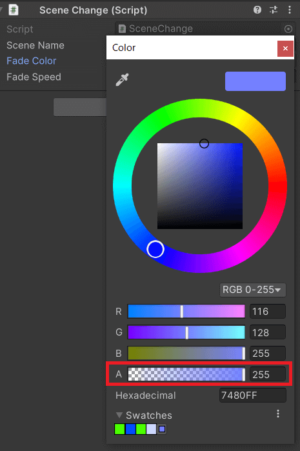
インスペクタービューでシーン名やフェードカラーを指定します。
using UnityEngine;
public class SceneChange : MonoBehaviour
{
[SerializeField] private string sceneName;
[SerializeField] private Color fadeColor;
[SerializeField] private float fadeSpeed;
public void ChangeButton()
{
Initiate.Fade(sceneName, fadeColor, fadeSpeed);
}
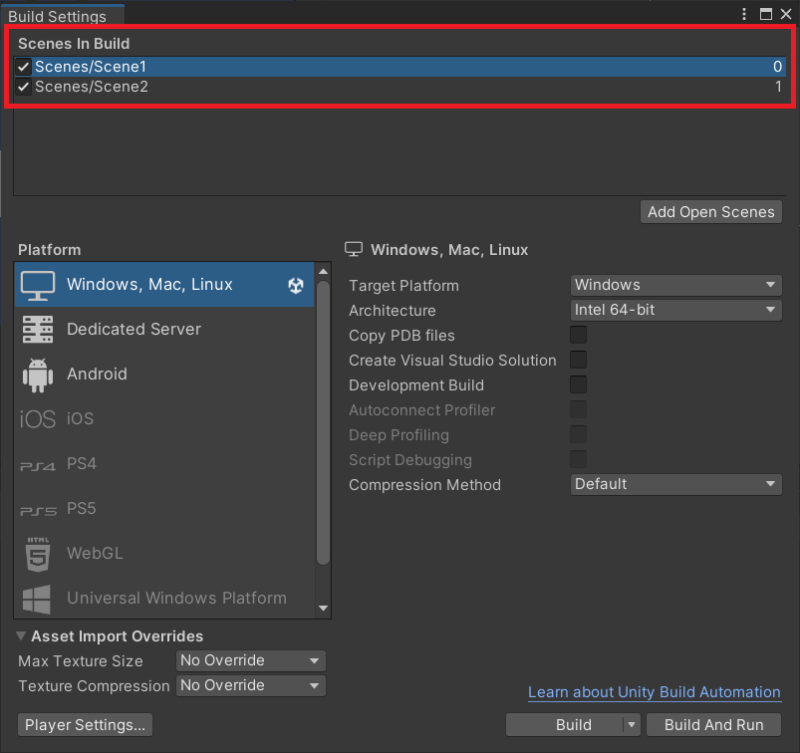
}Build Settingsを開き、Scenes In Buildにシーンを登録します。

実行すると、設定した色でフェードイン・フェードアウトし、シーンが切り替わりました。
※後述のInitiateスクリプト修正版での動作になっています
注意点メモ
使ってみて注意が必要そうな部分があったのでメモしておきます。
アルファ値は255を指定する
フェードイン・フェードアウト時の色を指定する際、アルファ値が255より小さい値になっていると、中途半端な状態で次のシーンに切り替わってしまいます。
特にインスペクタービューで指定する場合、アルファの初期値が0になっているので注意してください。
アルファ値が0の場合、そもそも色が変わらないのでフェードイン・フェードアウトしてるかどうか見た目では分からなくなります。

Initiateスクリプトの修正
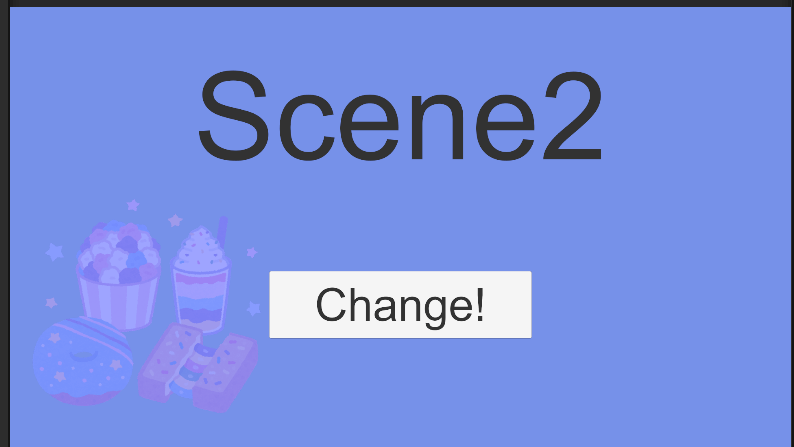
アセット側の不備で、フェードイン時にUI要素が最初から表示された状態になっています。
画像はフェードインの途中で一時停止したものですが、お菓子の画像がまだ半透明なのに対してUIはハッキリ見える状態になっていることが分かると思います。

こちらは対策方法がアセットストアのレビュー欄に書かれていました。
「Simple Scene Fade Load System\Scripts」にある「Initiate.cs」を開き、Fadeメソッドに「myCanvas.sortingOrder = 999;」という記述を追加すると修正できます。
public static void Fade(string scene, Color col, float multiplier)
{
if (areWeFading)
{
Debug.Log("Already Fading");
return;
}
GameObject init = new GameObject();
init.name = "Fader";
Canvas myCanvas = init.AddComponent<Canvas>();
myCanvas.sortingOrder = 999; // ←追加
myCanvas.renderMode = RenderMode.ScreenSpaceOverlay;
init.AddComponent<Fader>();
init.AddComponent<CanvasGroup>();
init.AddComponent<Image>();
Fader scr = init.GetComponent<Fader>();
scr.fadeDamp = multiplier;
scr.fadeScene = scene;
scr.fadeColor = col;
scr.start = true;
areWeFading = true;
scr.InitiateFader();
}さいごに
画面全体を単色でフェードイン・フェードアウトさせたい時に使えるアセットです。
効果自体はシンプルなものですが、「ただシーンを切り替えるだけ」よりは見栄えが良くなります。
無料で実装も簡単なので気になる方は試してみてください。




コメント
UIに隠れてフェードが見えません、どうすればいいですか?
おそらくキャンバスの表示順の問題だと思うのですが、注意点メモにある「myCanvas.sortingOrder = 999;」を追加しても直らないということでしょうか?
UIを表示しているキャンバスのSorting LayerやOrder in Layerを見直してもらって、それでも問題がないようでしたらこちらではちょっと分かりかねます…。