(更新履歴)2024/12/24 画像の表示を修正
シェア機能の実装
この記事では「Native Share for Android & iOS」を使ったTwitterシェア機能の実装方法について解説していきます。
将来、Twitterの仕様変更などで使えなくなる可能性もありますのでご了承ください。
また、Unityエディター上で動かすとシェア画面は表示されないため、動作確認はAndroid端末のみで行っています。
iOSに関しては追加のセットアップがあるようなので詳しくは後述のGitHubをご確認ください。
Native Shareのダウンロード
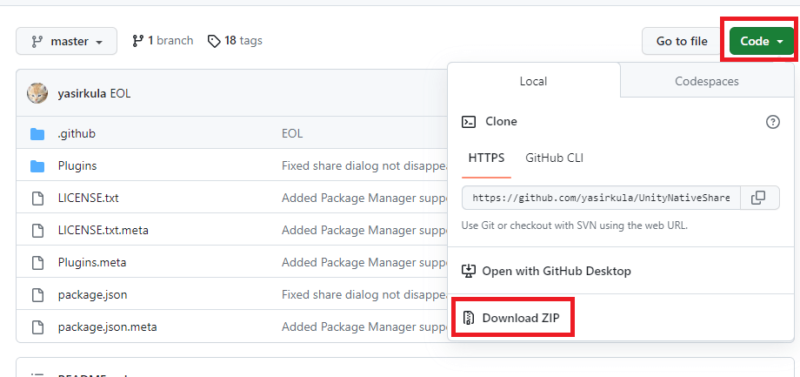
GitHub(https://github.com/yasirkula/UnityNativeShare)から共有プラグインをダウンロードします。
上記サイトを開き、Codeをクリックして「Download ZIP」からダウンロードできます。

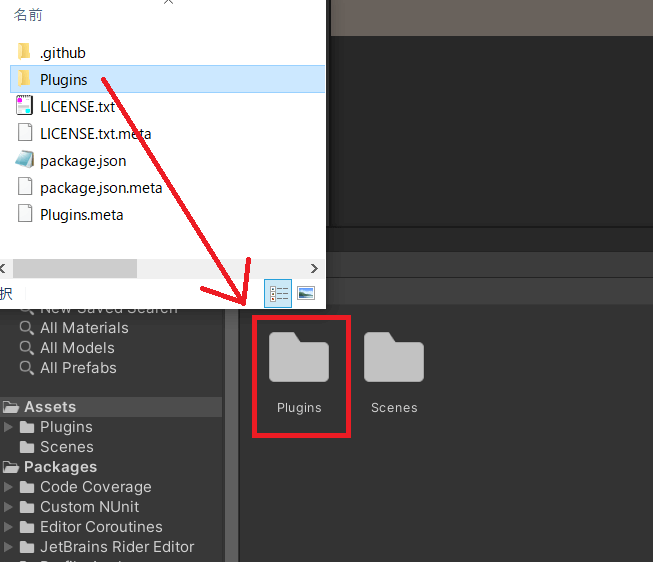
ダウンロードしたファイルを解凍し、中にある「Plugins」フォルダをUnityプロジェクトのAssetsフォルダへドラッグアンドドロップします。

実装例
以下はGitHubのEXAMPLE CODEを参考に作成した、スクリーンショットをTwitterでシェアするサンプルスクリプトです。
シェアボタンクリック時など、任意のタイミングで「ClickShare」を呼び出して使用します。
using System.Collections;
using System.IO;
using UnityEngine;
public class TwitterShare : MonoBehaviour
{
public void ClickShare()
{
StartCoroutine(TakeScreenshotAndShare());
}
private IEnumerator TakeScreenshotAndShare()
{
yield return new WaitForEndOfFrame();
Texture2D ss = new Texture2D(Screen.width, Screen.height, TextureFormat.RGB24, false);
ss.ReadPixels(new Rect(0, 0, Screen.width, Screen.height), 0, 0);
ss.Apply();
string filePath = Path.Combine(Application.temporaryCachePath, "shared img.png");
File.WriteAllBytes(filePath, ss.EncodeToPNG());
Destroy(ss);
string androidPackageName, androidClassName;
if (NativeShare.FindTarget(out androidPackageName, out androidClassName, "com.twitter.android", ".*[cC]omposer.*"))
{
new NativeShare()
.AddFile(filePath)
.SetText("NativeShare共有テスト!")
.SetUrl("https://github.com/yasirkula/UnityNativeShare")
.AddTarget(androidPackageName)
.SetCallback((result, shareTarget) => Debug.Log("Share result: " + result + ", selected app: " + shareTarget))
.Share();
}
}
}「TakeScreenshotAndShare」メソッドについて簡単に解説します。
前半部分ではスクリーンショットを作成しています。
yield return new WaitForEndOfFrame();
Texture2D ss = new Texture2D(Screen.width, Screen.height, TextureFormat.RGB24, false);
ss.ReadPixels(new Rect(0, 0, Screen.width, Screen.height), 0, 0);
ss.Apply();
string filePath = Path.Combine(Application.temporaryCachePath, "shared img.png");
File.WriteAllBytes(filePath, ss.EncodeToPNG());
Destroy(ss);後半部分ではシェアする内容を設定しています。
Twitterのみをシェア対象にする部分(最初のif文)はフォーラムの回答を参考にしました。
LINEやFacebookなど他のアプリもシェア対象にする場合、「AddTarget」の部分を削除してください。
※端末にTwitterやLINEなど共有対象のアプリがインストールされている必要があります。
string androidPackageName, androidClassName;
if (NativeShare.FindTarget(out androidPackageName, out androidClassName, "com.twitter.android", ".*[cC]omposer.*"))
{
new NativeShare()
.AddFile(filePath)
.SetText("NativeShare共有テスト!")
.SetUrl("https://github.com/yasirkula/UnityNativeShare")
.AddTarget(androidPackageName)
.SetCallback((result, shareTarget) => Debug.Log("Share result: " + result + ", selected app: " + shareTarget))
.Share();
}新しいNativeShareオブジェクトを作成し、画像・テキスト・URLなどの必要な情報を追加していきます。
各関数についての詳細はGitHubのHOW TOに記載されています。
実行結果
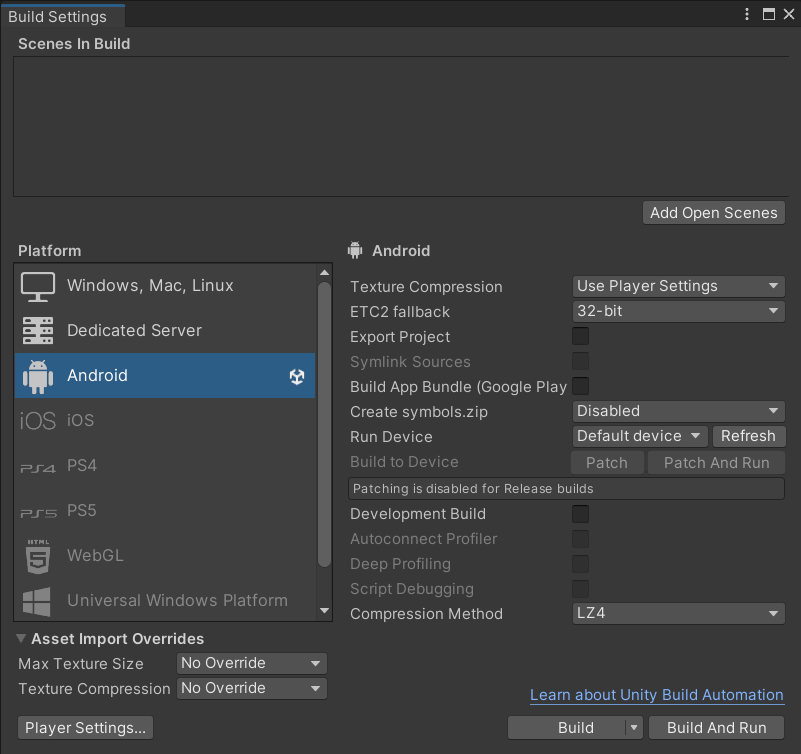
Build SettingsでプラットフォームをAndroidに変更し、ビルドします。

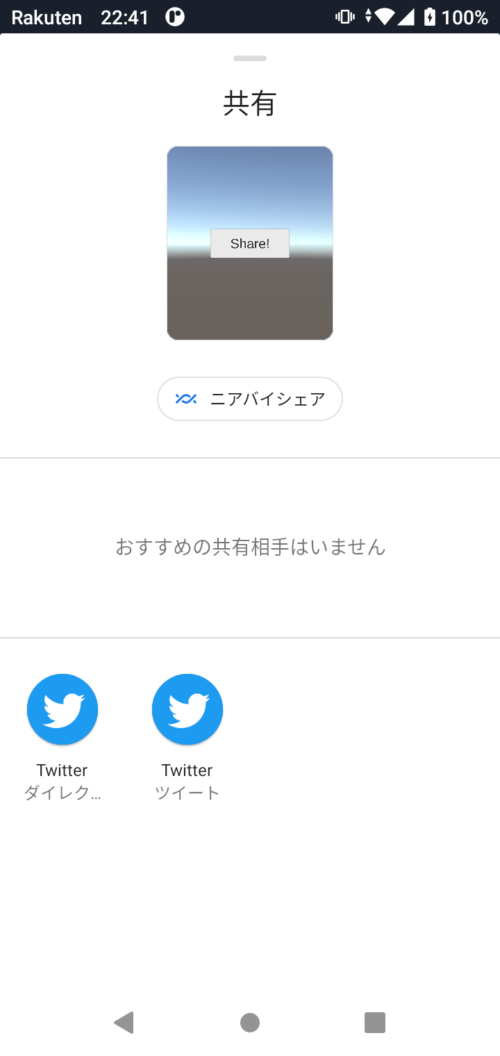
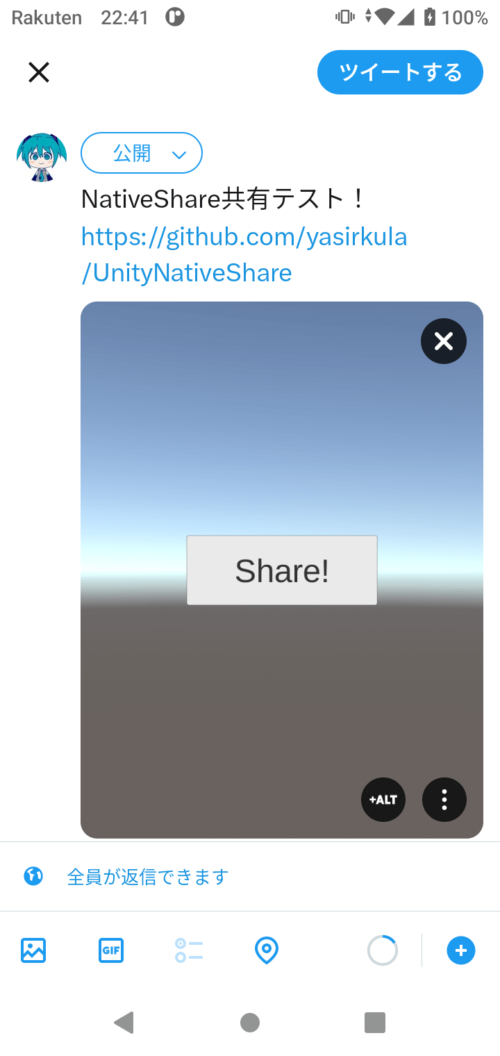
アプリを実行しシェアボタンをタップすると共有先の選択が表示されました。

ツイートを選択するとツイート画面が表示され、指定したスクリーンショット、テキスト、URLが入力された状態になっています。

さいごに
最初は「Social Connector」や「NatShare」を使って実装しようとしましたが、テキストだけ・画像だけの共有は出来るがテキストと画像両方の共有はエラーになるという状態になってしまいました。
ドキュメントが古かったりAndroidのバージョンが上がったことも影響していたようで、色々な記事を参考にしましたが思うように動かせませんでした。
「Native Share for Android & iOS」は特にエラーもなく実装することができ、使い勝手も良さそうだったので、当分はこちらを使用することにします。




コメント