はじめに
今回はUnityでマウスカーソルの見た目をデフォルトから変更する方法について紹介します。
任意のテクスチャを使用してカーソルの見た目を好きなものに変更することが出来ます。

やり方
カーソル用のテクスチャを用意する
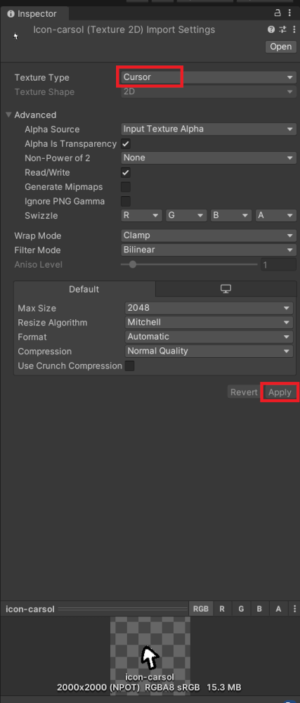
カーソルに使用するテクスチャをプロジェクトに追加したら、インスペクターでTexture TypeをCursorに変更しApplyを押して適用します。

カーソルを変更する
Unityでカーソルの見た目を変更するにはプロジェクト設定から変更する方法とスクリプトで変更する方法があります。
プロジェクト設定から変更する
最初から見た目を変えておきたい場合はプロジェクト設定で変更します。
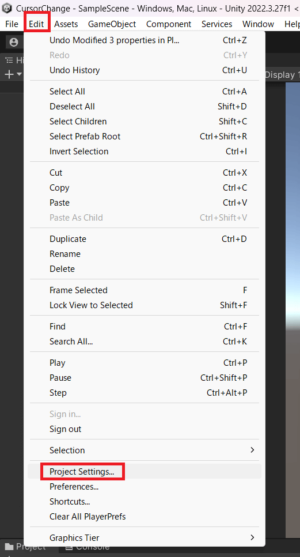
Edit -> Project Settings…を開きます。

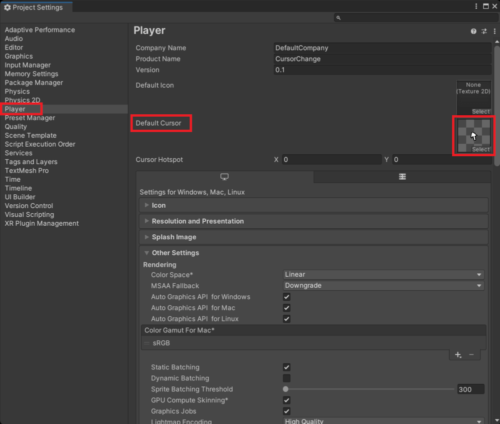
Playerを開き、Default Cursorに用意したテクスチャを設定します。

ゲームを実行してゲームビュー内にカーソルを合わせるとカーソルの見た目が変化します。

スクリプトから変更する
「オブジェクトにカーソルを合わせた時」など、特定の条件でカーソルの見た目を変えたい場合はスクリプトから変更します。
Cursor.SetCursorを使用してカーソルを変更することが出来ます。
public static void SetCursor(Texture2D texture, Vector2 hotspot, CursorMode cursorMode);| texture | カーソルに使用するテクスチャ。デフォルトのテクスチャに戻す場合はnullを指定する。 |
| hotspot | ホットスポット(クリック動作の対象となる点)のオフセット。 |
| cursorMode | Auto(サポートされているプラットフォームではハードウェアカーソルを使用する)と、ForceSoftware(強制でソフトウェアカーソルを使用する)の2種類がある。 |
以下はカーソルが重なった時、離れた時にテクスチャを変更するスクリプトです。
using UnityEngine;
public class CursorChange : MonoBehaviour
{
public Texture2D loupeCursor;
void OnMouseEnter()
{
Cursor.SetCursor(loupeCursor, Vector2.zero, CursorMode.Auto);
}
void OnMouseExit()
{
// nullにするとデフォルトのテクスチャに戻る
Cursor.SetCursor(null, Vector2.zero, CursorMode.Auto);
}
}オブジェクトを作成してスクリプトをアタッチし、LoupeCursorに変更後のテクスチャを設定します。
オブジェクトにカーソルが重なるとカーソルのテクスチャが変わります。
参考
Unity – Scripting API: Cursor.SetCursor




コメント