TextMeshProの見え方の違い
TextMeshProは従来のTextMeshやUIテキストの代替になる機能です。
書式やレイアウトの制御などが強化されていますが、一番の違いはテキストの見え方だと思います。
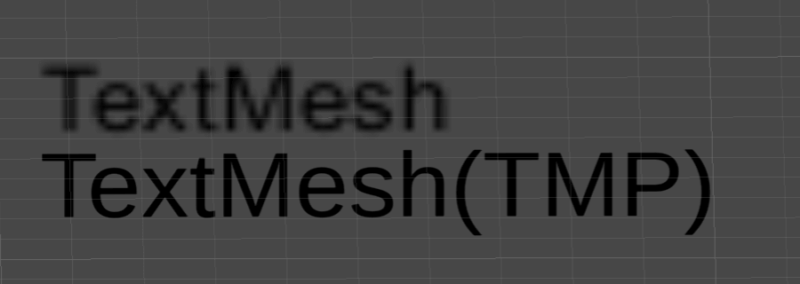
TextMeshと比較してみると、TextMeshProの方は文字が綺麗に表示されます。

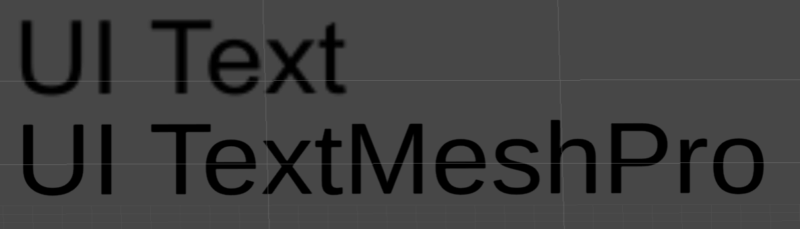
UIテキストと比較してみると、こちらもTextMeshProの方が綺麗に表示されています。

TextMeshProの導入方法
※Unityのバージョンによってはデフォルトでインストールされていることがあります。
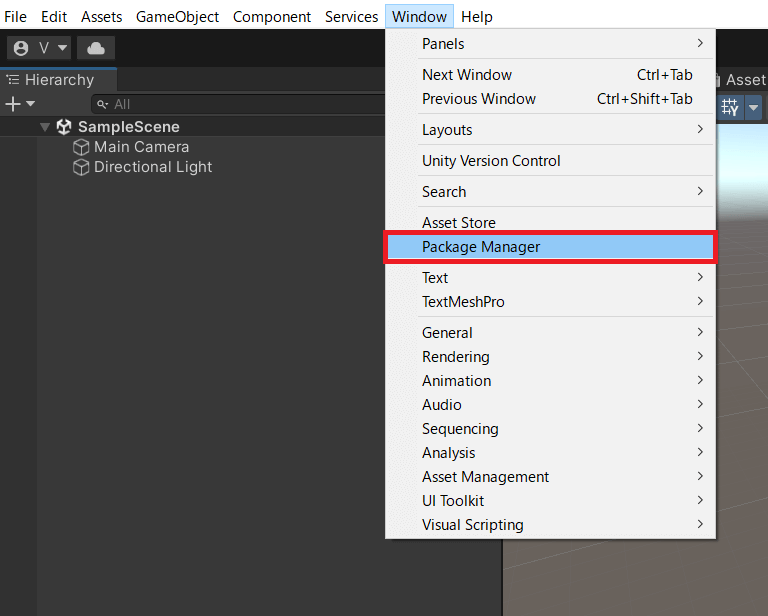
「Window > Package Manager」を開きます。

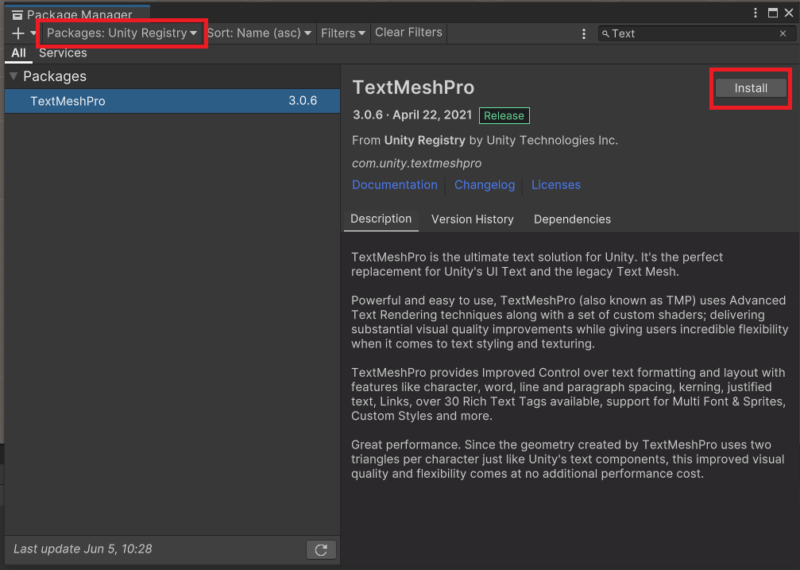
「Packages:Unity Registry」が選択されている状態で検索バーに「Text」などと入力するとTextMeshProが出てくるので、選択して「Install」をクリックします。

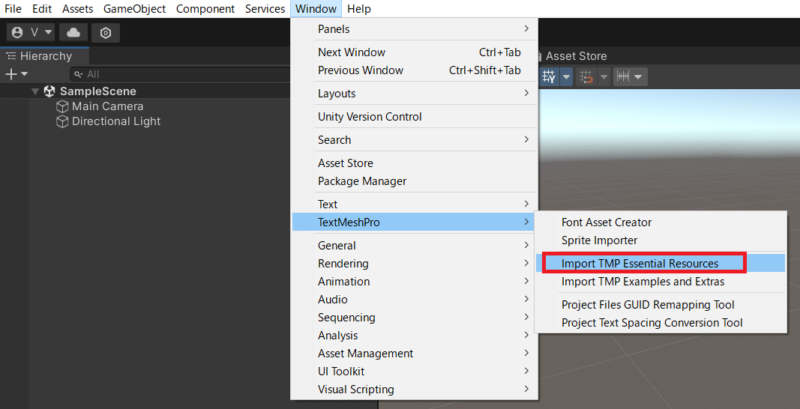
インストールが完了したら「Window > TextMeshPro > Import TMP Essential Resources」を開きます。

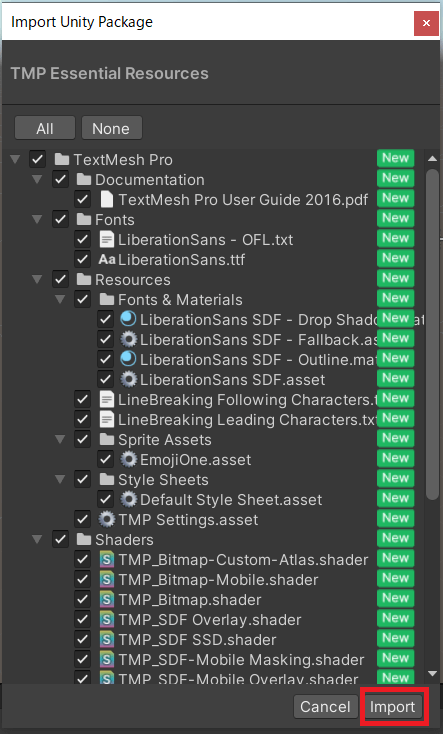
何も変更せず「Import」をクリックします。

TextMeshProの使用方法
使い方は従来のTextMeshやUGUIと変わりません。
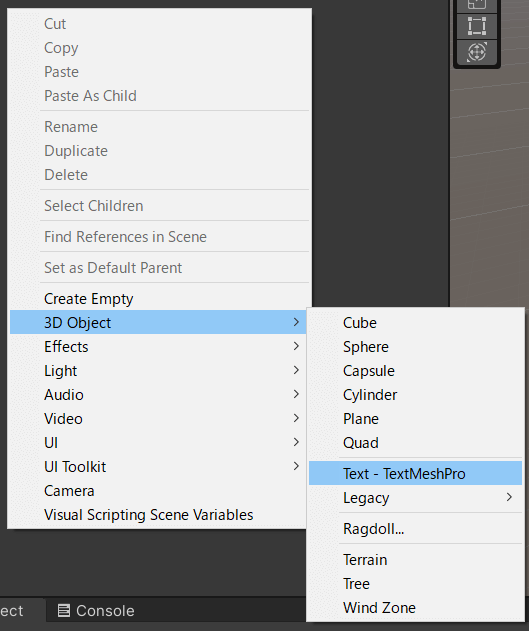
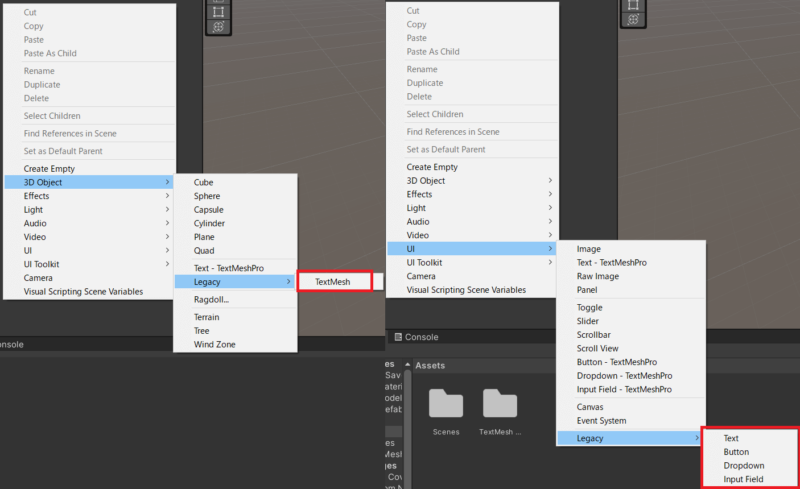
TextMesh(3Dオブジェクト)と同じように使いたい場合は、ヒエラルキーで右クリックして「3D Object > Text – TextMeshPro」を選択します。

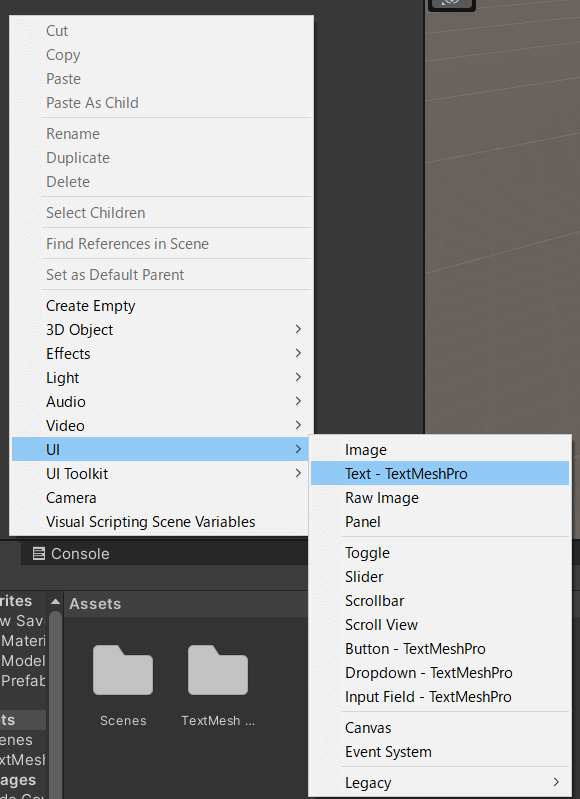
UGUIと同じように使いたい場合は、ヒエラルキーで右クリックして「UI」から好きなものを選択します。
Text、Button、Dropdown、Input Fieldの4つがTextMeshProに変更されています。

従来のTextMeshやUIを使いたい場合は「Legacy」から選択できます。

日本語フォント対応
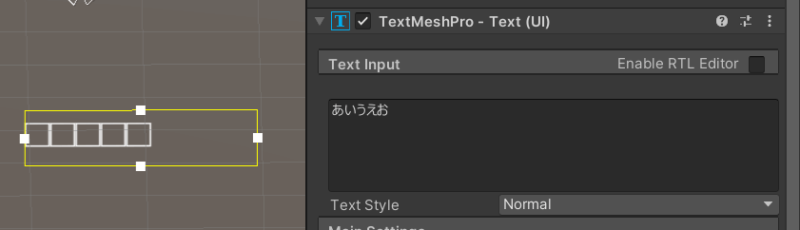
TextMeshProはデフォルトのままだと日本語を使うことができません。
フォントが対応していない場合、以下のように□に置き換えられてしまいます。

日本語に対応させるには自分で新しくフォントアセットを作成する必要があります。
フォントをダウンロード
日本語対応の使いたいフォントをサイトからダウンロードします。
無料で使える日本語フォントを探すときは「フォントフリー」がおすすめです。
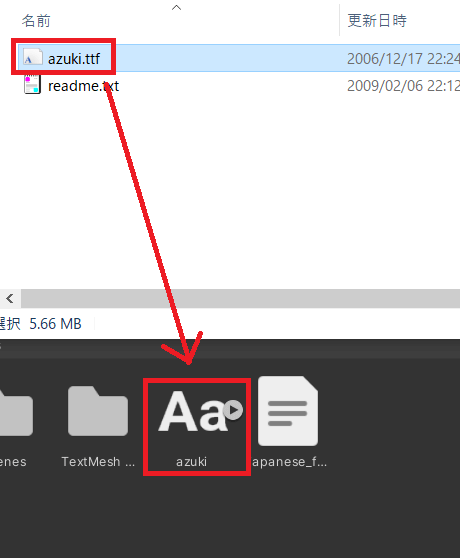
今回は「あずきフォント」というフォントを使用させていただきます。
あずきフォント – 無料で使える日本語フォント投稿サイト|フォントフリー
配布サイトからダウンロードしてきたら、ttfファイルをUnityのAssetsフォルダにドラッグ&ドロップします。

フォントアセット作成
TextMeshProで使えるように、ttfファイルをフォントアセットに変換します。
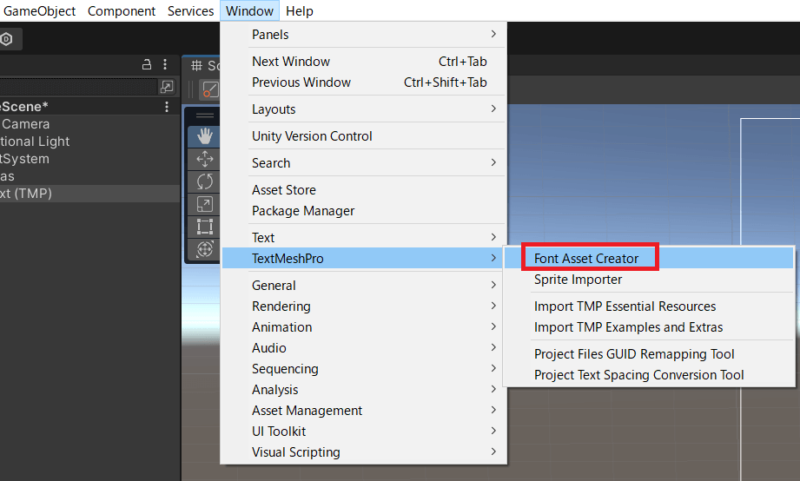
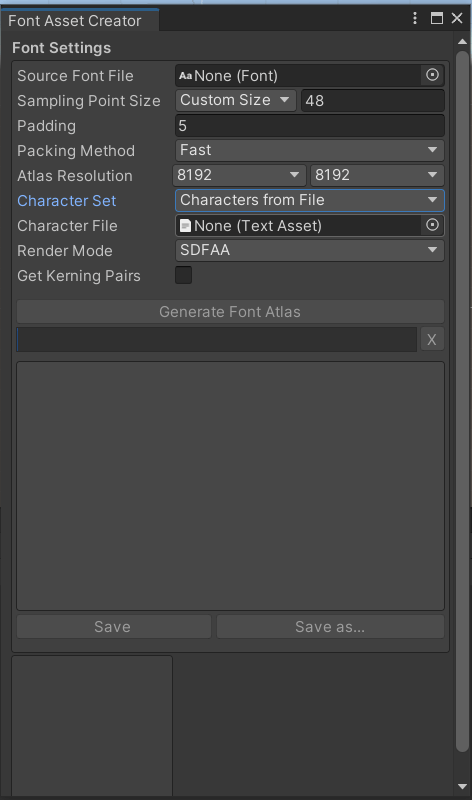
「Window > TextMeshPro > Font Asset Creator」を開きます。

ウィンドウが表示されるので、フォント作成のために色々設定していきます。

Unityのマニュアルにある設定内容を簡単にまとめてみました。
※正確な情報は「参考サイト」に記載しているUnityのドキュメントを参照してください。
- Source Font File:作成するフォントファイル(今回は「あずきフォント」)を設定します。
- Sampling Point Size:フォントサイズをポイント単位で設定します。
- Auto Sizing:文字がテクスチャ上にフィットする最大のポイントサイズを使用します。
- Custom Size:サイズを自分で指定できます。
- Padding:フォントテクスチャ内の文字間のスペースを指定します。
- Packing Method:文字をテクスチャに合わせる方法を指定します。
- Fast:テストなどでフォントを素早くプレビューする場合に使用します。
- Optimum:最終的なテクスチャを作成する場合に使用します。
- Atlas Resolution:フォントテクスチャの解像度を設定します。
- Character Set:作成する文字を指定します。ここで指定しなかった文字は使用できません。
- ASCII:ASCII文字セットの文字が含まれます。
- Extended ASCII:拡張ASCII文字セットの文字が含まれます。
- ASCII Lowercase:ASCII文字セットの小文字のみが含まれます。
- ASCII Uppercase:ASCII文字セットの大文字のみが含まれます。
- Numbers + Symbols::ASCII文字セットの数字と記号のみが含まれます。
- Custom Range:ユーザーが定義した文字(10進数で指定)が含まれます。
- Unicode Range(Hex):ユーザーが定義した文字(Unicode16進数で指定)が含まれます。
- Custom Characters:ユーザーが定義した文字(文字で指定)が含まれます。
- Characters from File:指定したファイル内の文字を含めます。
- Render Mode:レンダリングモードを指定します。
- Get Kerning Pairs:フォントのカーニング情報を使用できます。
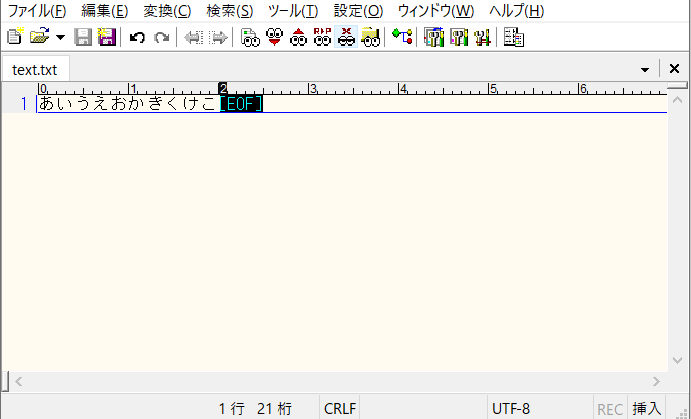
「Character Set」の指定方法については、使う文字を記入したファイルを指定する方法(Characters from File)が一番楽だと思います。
メモ帳などで使いたい文字を入力したテキストファイルを作成し、Assetsフォルダにドラッグ&ドロップします。

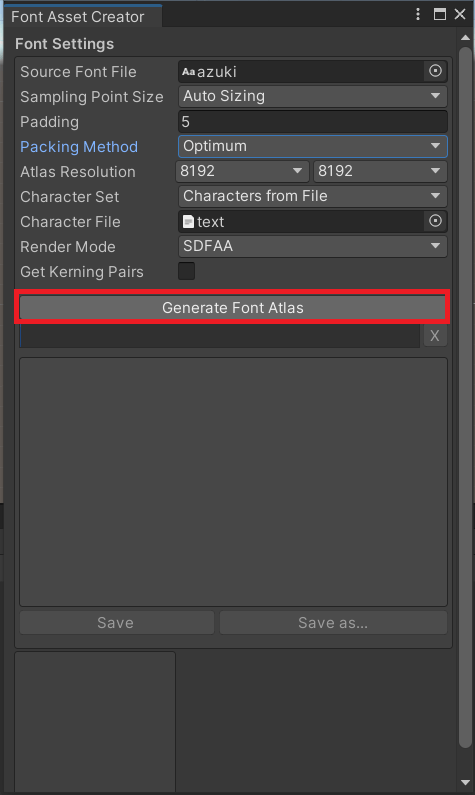
設定が出来たら「Generate Font Atlas」をクリックします。
設定内容によっては完了まで時間がかかることもあります。

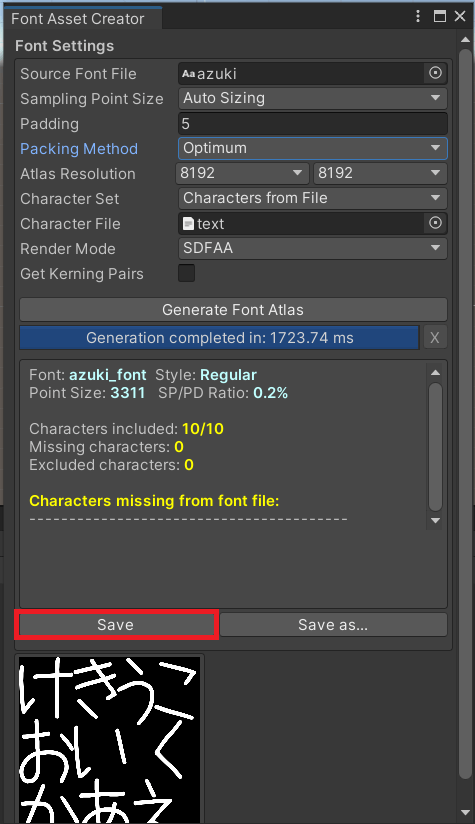
生成が完了したら「Save」を押して保存します。

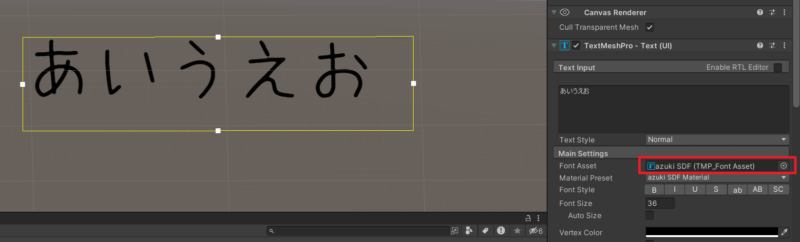
生成されたアセットをTextMeshProのFontAssetに設定します。
これで日本語が表示できるようになります。

さいごに
今回はTextMeshProの導入方法と日本語化の方法について紹介しました。
「Window > TextMeshPro > Import TMP Examples and Extras」からTextMeshProのサンプルもインポートできるので、まずはサンプルを試してみるのもいいかもしれません。




コメント