(更新履歴)2024/12/24 画像の表示を修正
導入方法
ユニティちゃん 3Dモデルデータ ver1.4.0をそのまま使おうとするとモデルがピンク色になってしまうので、「Unity Toon Shader」も一緒にインストールする必要があります。
以下、手順を説明していきます。
ユニティちゃんのダウンロード
ユニティちゃんの公式サイト(UNITY-CHAN! OFFICIAL WEBSITE)からモデルデータをダウンロードします。
公式サイト右上の「DATA DOWNLOAD」をクリックすると、ダウンロード前の規約確認ページへ移動します。
内容を確認してユニティちゃんライセンスに同意したら「データをダウンロードする」をクリックし、モデルデータを選択してください。
今回は「ユニティちゃん 3Dモデルデータ v.1.4.0」を使用します。
プロジェクトにインポート
Unityプロジェクトを開き、ダウンロードしたunitypackageをダブルクリック、またはプロジェクトビューへドラッグ&ドロップします。
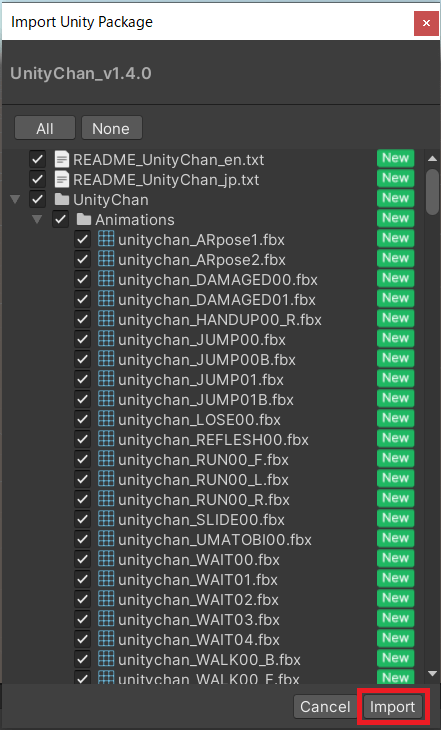
以下のようなウィンドウが表示されたらそのまま「Import」をクリックします。

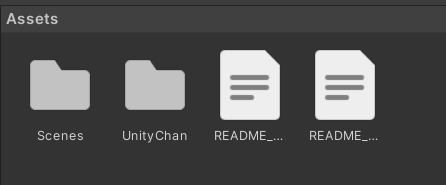
インポートが完了すると、AssetsフォルダにUnityChanフォルダとReadMeファイルが追加されます。

Unity Toon Shaderをインストール
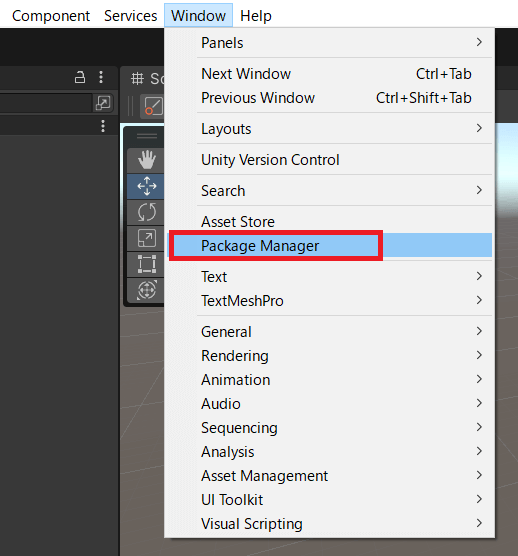
「Window > Package Manager」を開きます。

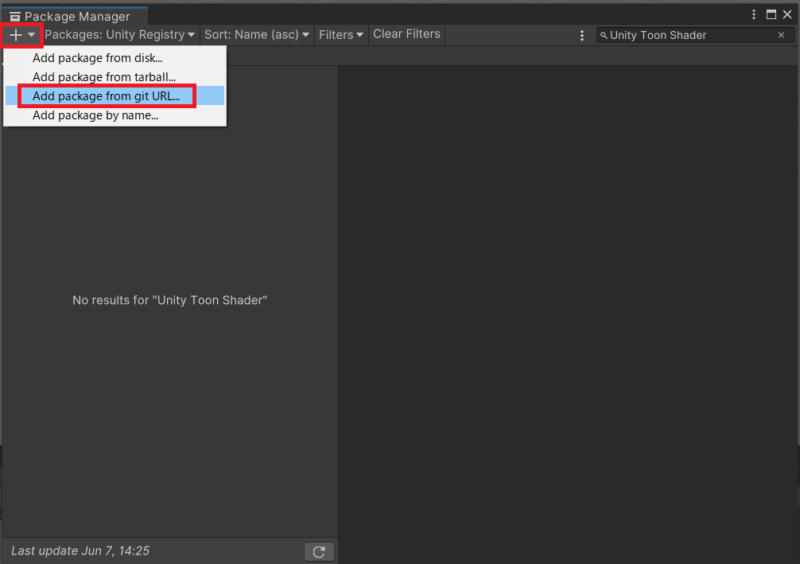
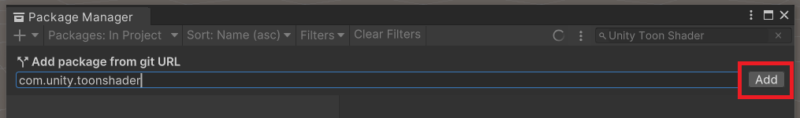
左上の「+」をクリックし、「Add package from git URL」を選択します。

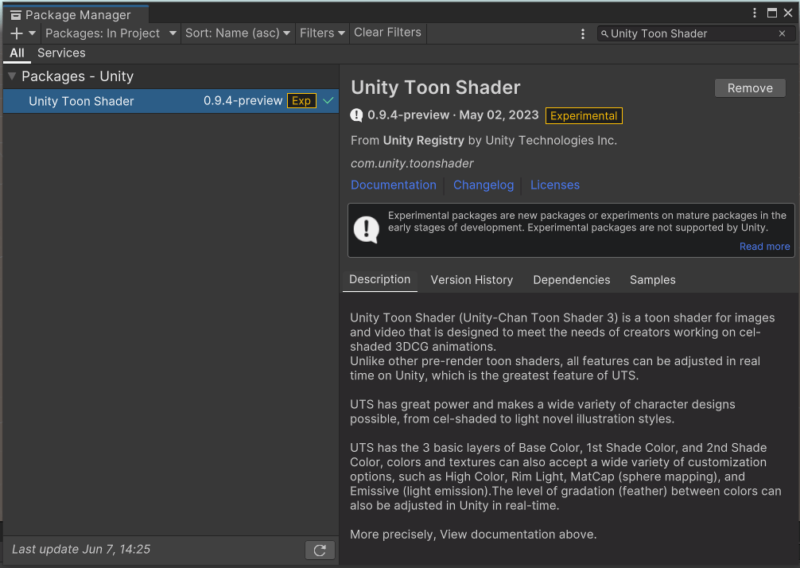
URLに「com.unity.toonshader」と入力し、「Add」をクリックします。

しばらくするとインストールが完了します。

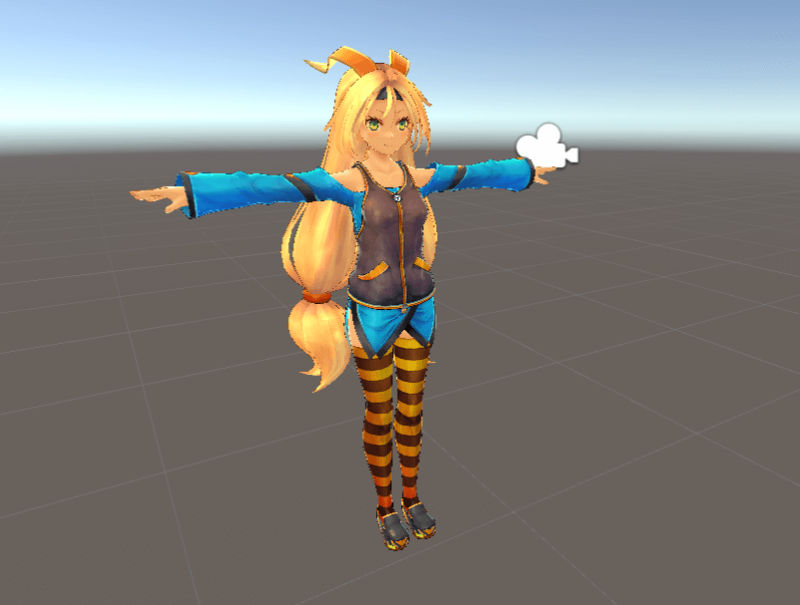
「Assets/UnityChan/Prefabs」の「unitychan」または「unitychan_dynamic」をシーンに配置して、モデルが正常に表示されていれば導入完了です。

さいごに
本当は移動させるところまでやろうと思っていたのですが、ユニティちゃんのサンプルシーンの中に移動実装済みのものがあったので今回は導入までにしました。
「Assets/UnityChan/Scenes/Locomotion.unity」では実際にユニティちゃんを動かしたり表情変化のサンプルを見ることができるので、気になる方は確認してみてください。
参考サイト
ライセンス

この作品はユニティちゃんライセンス条項の元に提供されています




コメント